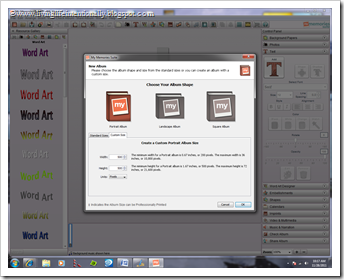
Several of my readers wanted to know how do you make a button for your blog. I am guessing there is more than one way to do it, but here is how I did it:

- Open a new Album & choose Custom Size. Set it to 500 x 500 pixels (you can always size a button down to 250x250 or 125x125 – the two most standard sizes) but if you try to make a smaller button bigger it will distort the image.
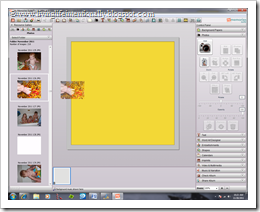
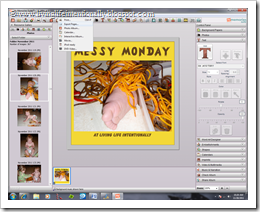
- Add picture(s) and/or shape(s) so your button reflects the look of your blog. You can customize the size, orientation, color, etc.
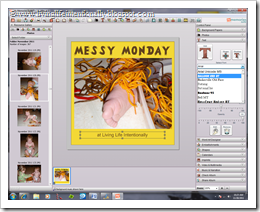
- Add text that identifies your blog or whatever you’d like it to say. Again, you can customize the color, size, font, orientation, etc.
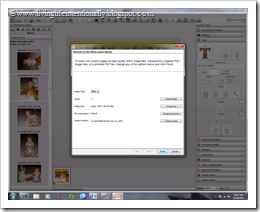
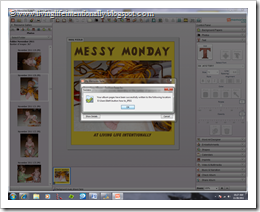
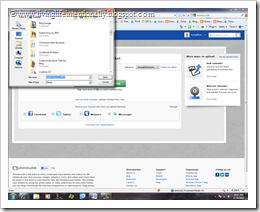
- Select Share Album & export pages. Click Finish. Note where your image is saved and click okay.
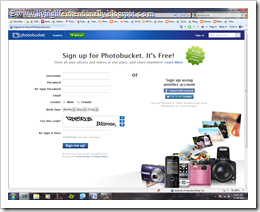
Upload your image to a site that stores your image(s) online (the blog that hosts your button will need to be able to access the picture file and it can’t access it from your computer – nor would you want it to!) I use Photobucket. Make sure when you set-up your free account you make it public (every blog that hosts your button will need to have access to it) so don’t put any personal information you don’t want others to see!
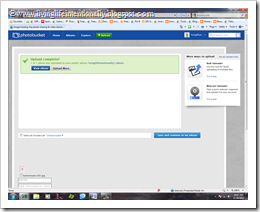
- The sign-up screen looks like this. Then click on the green Upload button, find your picture and click okay. Click on the blue save & view file.
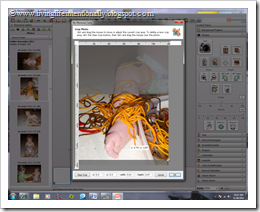
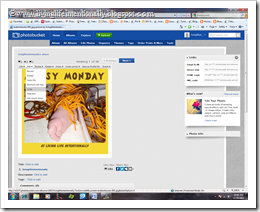
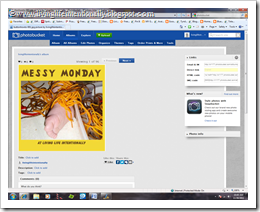
- You can edit the image if you need to: crop, remove red eye, etc. Then click on “Direct Link” to copy link for your code
To put the Grab our Button code on your blog alter this code like so:
- Change the highlighted YELLOW code with your blog homepage (make sure it looks similar and has the “ at the beginning and “ at the end)
- Change the highlighted GREEN code with the direct link of your Photobucket button you created (again make sure it looks similar and begins & ends with “)
- Change the highlighted ORANGE YOUR NAME with the name of your blog (again make sure it looks similar and begins & ends with “)
<div align="center"><a href="http://livinglifeintentionally.blogspot.com/” target="_blank"><img style="WIDTH: 150px; HEIGHT: 150px" border="“0”" alt="YOUR NAME" src=http://i1177.photobucket.com/albums/x343/livinglifeintentionally/buttonhowto-001.jpg width="130" height="286" /></a></div>
<div align="center"><textarea rows="6"><center><a href=http://livinglifeintentionally.blogspot.com/ target="_blank"><img style="WIDTH: 125px; HEIGHT: 125px" alt="YOUR NAME" src="http://i1177.photobucket.com/albums/x343/livinglifeintentionally/buttonhowto-001.jpg" width="183" height="252" /></></div>
The code above will make it look like this: your button is visible & there is a section that your readers can grab & paste code to put your button on their blog
Log into blogger & go to the DESIGN tab. Click on Add Gadget.
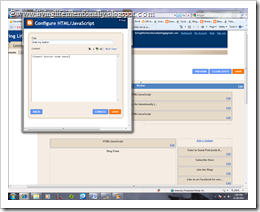
Click blue plus box next to “HTML/JavaScript”
Enter a title such as “Grab my button”. Copy button code below (highlight and push “Control” and “C'” at the same time) and paste it (highlight and push “Control” and “V” at the same time) in the content box. Click orange SAVE button.
Click orange SAVE button in upper right corner. You can now click & drag your new gadget anywhere you want in your layout.
I know it might seem complicated, but it really is not. I just wanted to detail everything clearly for you. Have any questions or running into problems? I’m happy to help =-)



















0 comments:
Post a Comment